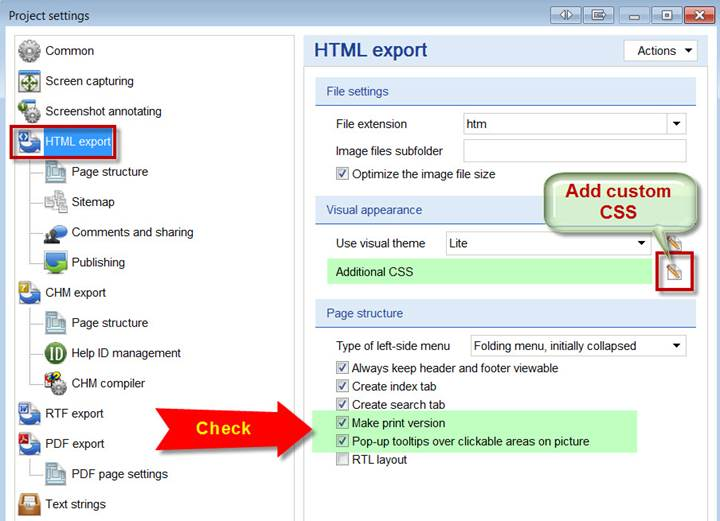
HTML Export

Click the Additional CSS button.

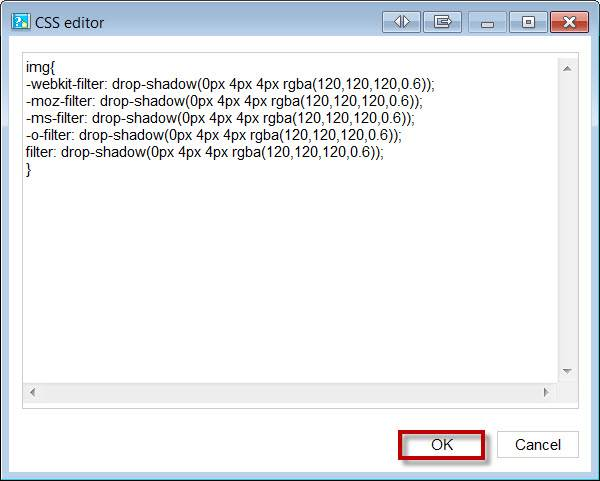
Add this additional CSS code to add a drop shadow to all your images:
img{
-webkit-filter: drop-shadow(0px 4px 4px rgba(120,120,120,0.6));
-moz-filter: drop-shadow(0px 4px 4px rgba(120,120,120,0.6));
-ms-filter: drop-shadow(0px 4px 4px rgba(120,120,120,0.6));
-o-filter: drop-shadow(0px 4px 4px rgba(120,120,120,0.6));
filter: drop-shadow(0px 4px 4px rgba(120,120,120,0.6));
}

Click OK